アカウント名「発狂ねこ」の由来
おはようございます、発狂ねこです(^ ・∀・^)グヘグヘ
今回は、唐突にもアカウント名「発狂ねこ」の由来について書いていきます。
はい、赤字太字にするのもおこがましい、ためにならない記事です(^ ・∀・^)
「発狂ねこ」は、このブログだけではなく、Twitterやソーシャルゲームのプレイヤー名など様々な場面で使っています。
見かけたらよろしくお願いします(´▽`^)
さて経緯なのですが、まずアカウント名をつけるに当たって、自分は猫がとても好きなので、「ねこ」をつけて「〇〇ねこ」のようなアカウント名にしたいと考えていました。
この〇〇に入る言葉を考えていたのですが、昔活動していた「Number Girl」というバンドに「鉄風鋭くなって」という大好きな曲があるのです。
印象的な8分ルート引きのベースから曲が始まるのですが、このベースに乗せる最初の歌詞が
「発狂した飼い猫を 川へ捨てに行って」
という印象的なもので、初めて聴いたときから頭から離れないフレーズでした。
Vo&Gの向井秀徳さんが書く歌詞は独特の世界観が出ていてとても好きなのです。
また、「狂う」という言葉は自我が保てないことを表し悪い言葉として捉えられがちですが(上記歌詞の発狂もそうですね)、「一生懸命に物事に打ち込むさま」として、場合によってはいい意味で使われることがあり、昔から好きな言葉でした。
よって、一生懸命に物事を打ち込むいい意味としてNumber Girlの歌詞を拝借し、誕生したのが「発狂ねこ」です。
決して「粉ミルク」や「魔法のキノコ」をヨダレを垂らしながら摂取するヤバい人では無いのでご安心をば(^ -_-^)。。
ちなみにゲームのチャットなんかで変な発言をしても(ブログの記事もそうかもしれませんが)「発狂しているからしょうがない」ってことで多めに見てくれることもあります(^ ゚∀゚)
今後ともよろしくお願い申し上げます。
それではお後がよろしいようで(^ ・∀・^)
【ツール紹介】文章の日本語が正しいかチェックしよう

こんばんは、発狂ねこです(^ ・∀・^)
今回の記事では、「JTF日本語スタイルチェッカー」というサイト内ツールを紹介します。
ブログの記事など、何か公に発表する文章を作成した際、文章の日本語が正しいかどうか気になりますよね。
このツールを使うことで、送り仮名や漢字と平仮名の選択など、一般的な日本語としてふさわしいかどうかチェックができます。
下記から飛ぶことができます。
サイト内上部のスペースに文章をコピペして「実行」ボタンを押すだけなので、修正すべき点を洗い出して表示してくれます。
ちなみに下記は私の過去の記事についての結果です。

「下さい」はミスでしたが、「大抵」も基本的には平仮名で書くべきなのですね、勉強になりました( ;∀;)
上記記事における他の指摘は顔文字、リンクについてのものなので問題は無かったです!
みなさまも文章作成の際には活用してみてください(´▽`)
もちろん自分で読み返してみることも忘れずに!←自分への戒めも込めて
それではお後がよろしいようで(((^ ・∀・^)
【ブログ】画像に枠線をつける方法 ※コピペで簡単
こんばんは、発狂ねこです(^ ・∀・^)グヘグヘ
今回の記事では、ブログ記事内の画像に枠線をつける方法を説明します。
枠線って要るの?
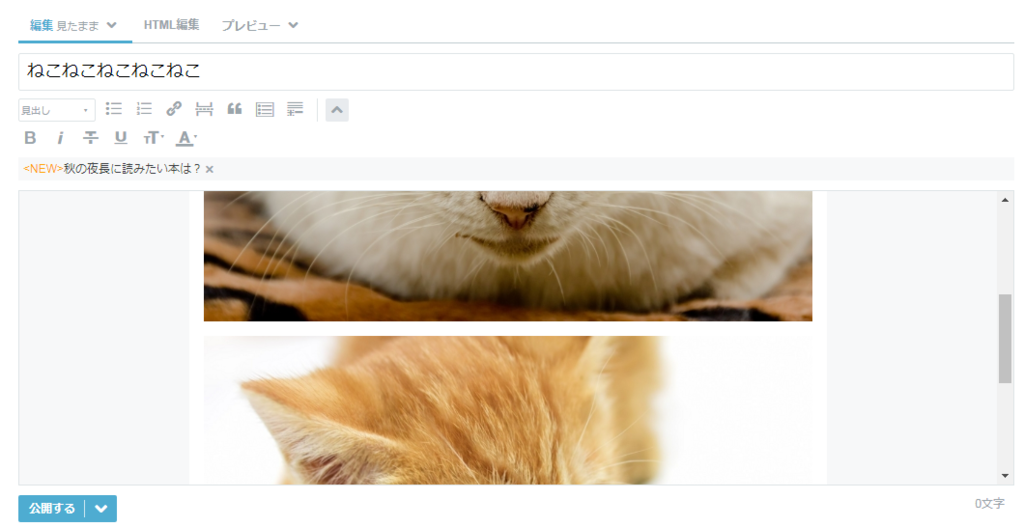
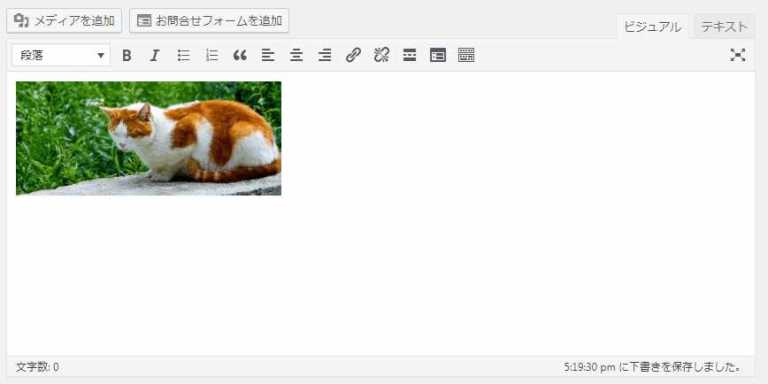
まず、枠線の有無でどれだけ見え方に差が出るか、下記を確認してみてください。
枠なし

枠あり

いかがでしょうか。
枠があったほうがメリハリが付いて、圧倒的に見やすいですよね。
視覚的なことだけでなく心理的な事を言うと、枠が無い場合は(画像内背景と記事の背景が類似した色であるほど)画像と背景の境界が曖昧であり、意識していなくても不安感を覚えてしまうものなのです。
38度線のように、境目は大事なのですね。
それではどうすれば枠線が付けられるか、続けます。
枠線の付け方
はてなブログの場合、記事編集ページ上部タブの「HTML編集」より、HTMLコードをいじることで付けられます。
HTMLコードなんて面倒くさい、分からないと言う方も多いかもしれませんが、下記手順通りのコピペで楽々です!
まず、枠線を付けたい画像を投稿し、HTML編集の中のから対応したコードを見つけます。
<p><img class="hatena-fotolife"~
のような、画像を定義する「img」で始まるコードが存在するはずです。
これを見つけたら、この「img」から半角の空白の後(「classが始まる場所」)に
style="border:1px solid #a9a9a9;"
をコピペしてください。※上記の最後に半角もあるので注意!
すると
<p><img style="border:1px solid #a9a9a9;" class="hatena-fotolife"~
のようになりますね。
ここで「編集 見たまま」に戻ると、画像に枠が付いているはずです。
style="border:1px solid #a9a9a9;"
については頻繁に使うので、私は辞書機能で「s」を押すと上記文に変換されるよう登録しています。
補足説明
style="border:1px solid #a9a9a9;"
については「1ピクセルの#a9a9a9の色をした実線で画像を囲め」という命令です。
1を2にすれば線が太くなりますし、カラーコード#a9a9a9を変更すると別の色の線になります。
solodを別の命令にすれば線の種類を変えられます(あまり使わないので詳細説明は省きます)。
ちなみに上記コピペのテンプレの色はダークグレーですが、黒にしていないのは理由があり、文字の色がたいてい黒なので、視覚的にごちゃごちゃしないように区別しています。
昔仕事でエクセルで表を作ったことがあったのですが、表の枠線が黒で文字も黒にして提出した際、デザインに厳しい上司から注意を受けたことがあり、そこから自分でも気をつけるようにしていますね。
色の変更を試してみたい場合は、下記ページを参考に好きな色をつけてみてください。
それではお後がよろしいようで(^ ・∀・^)
【はてなブログ】複数の画像を一括で記事に投稿する方法
こんばんは、発狂ねこです(^ ・∀・^)
今回は、はてなブログにて、複数の画像を一括で記事に投稿する方法を説明します。
はてなブログは基本的に記事作成画面右から「写真を投稿」のコマンドを選択することで画像が投稿できますが、この手順では投稿したい画像が複数あっても一つのファイルごとに「写真を投稿」を選択しないといけず、何回も同じ場所をクリックする羽目になります。
しかし、下記方法で複数画像を一度に投稿することが可能です(´▽`)
手順
フォルダーなどにある投稿したい画像を複数選択し、記事編集画面の本文記入スペースにドラッグ&ドロップ

これで複数の画像を一度に投稿できます。

注意点としては、同じ場所に複数の画像が連続して投稿されることになるので、複数画像を記事に使う場合には「画像投稿」→「文章作成」の順で作成することをおすすめします(´▽`)
それではお後がよろしいようで(^ ・∀・^)
女の子モンスターと行くサマナーズウォー その9
こんばんは、発狂ねこです~(^ ・∀・^)
「女の子モンスターと行くサマナーズウォー その9」をアップしました(´▽`^)
今回は、前回クリアまで行かなかったシナリオ「タモール砂漠」への挑戦と、召喚の回となります(´▽`)
今回の召喚でも女の子モンスターをお迎えすることができましたー( ;∀;)
よろしければご視聴くださいませ(´▽`)
上野動物園のパンダが「シャンシャン」に決定
こんばんは、発狂ねこです(^ ・∀・^)グヘヘ
ついこの前上野動物園で生まれた赤ちゃんパンダの名前が「シャンシャン」に決定しましたね!
めっちゃすこぶるしこたま可愛いです( ゚∀゚) シャンシャンー!!
実は伯母が、このお母さんパンダの出産準備直前に動物園に行って来たそうです( ゚д゚)
伯母は母とは親子ほど年が離れており80歳近いのですが、私のいとこのご家族に連れていってもらったようで、当日車で東京につくまで上野動物園に行くとは知らされず、近所にご飯でも食べに行くのかと思っていたらしい。
そしてなんと以前上野動物園に言ったのは高校生の時だったらしく、実に60年以上ぶりに行ったとのこと。
当時とは変わっていて驚いたと話してくれましたが、60年も経てば当たり前ですね。。
そして動物園から帰ってきて少し経つと、テレビでパンダ出産準備、出産のニュースが取り上げられており、「普段テレビに動物が映っていても特に愛着は感じないけれど、自分が実際に会ったパンダが頑張って出産したのはとても感慨深くて、愛着がわくね」と嬉しそうに語っていました(´▽`)
シャンシャンにも元気に育って欲しいですが、伯母にもこれからも元気で過ごしてほしいです(´▽`)
Excelを使った簡単なロゴ作成方法
※この記事はかつてWordPressを使ってブログを書いていたときの記事となります。
Excelを使ってブログなどで使用する「ロゴ」を簡単に作成する方法をまとめます( ゚∀゚)
こういう所謂それっぽいロゴが、5分足らず作れちゃいます!

使用するもの
- Excel
- ・PC画面のスクショが取れるツールなど
手順
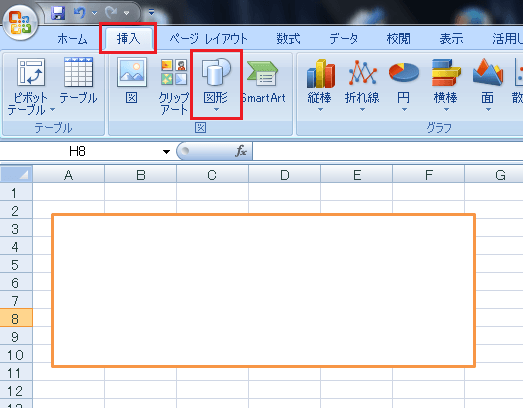
Excelを開き、「挿入」タブから「長方形」を選んで追加します。
長方形の背景は、実際にロゴを載せる背景と同じ色にしましょう。
今回は白にしています。

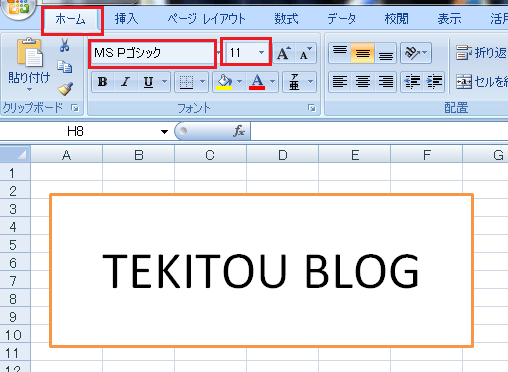
次に長方形に文字を入れます。
「ホーム」タブに切り替え長方形を選択し、ロゴを作成する文字を入れましょう。
文字サイズやフォントも整えてください。

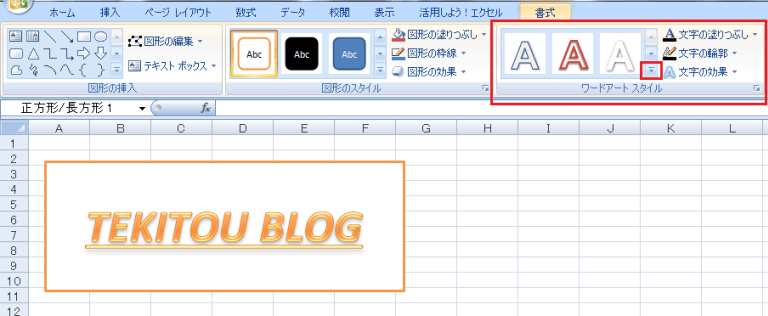
そして「書式」タブに切り替え「ワードアートスタイル」項目内のテンプレートから、好きなテンプレートを選びましょう。
一旦どれかを選んでからワードアートスタイル内の各項目で表現方法を変えることもできます。

あとはこの画面を下記赤線部分でキャプチャーして画像ファイルにすれば完成です(´▽`)

いかがだったでしょうかー(´▽`)かなり楽ですよー
【WordPress】記事に挿入する画像サイズ変更方法
※この記事はかつてWordPressを使ってブログを書いていた時の記事となります。
WordPressで記事を書いているのですが、記事に画像を載せる際、毎回サイズが小さく表示されてしまい困ったので、解決法を調べてみました( ゚∀゚)
状況
「メディアの追加」から画像を選択するのですが、ここで大きな画像を選んで追加しても、ビジュアルエディタで確認すると小さいサイズで反映されてしまいます。

そしてビジュアルエディタにてサイズを強引に伸ばそうとすると画像が荒くなってしまいます( ´Д`)

対策
とても簡単なことでした(゚∀゚ )
「メディアを追加」から画像を選択する際、シークバーで画面を下に移動させると、添付画像確認項目の下の方に「添付ファイルの表示設定」という項目がありました!
ここでサイズが設定できるのです( ゚∀゚)

ちょうど「投稿に挿入」ボタンの奥に隠れてしまっていたのですね。。
ちょっと分かりづらかったのですが、解決してよかったです( ゚∀゚)( ゚∀゚)
自作曲アップしました
こんにちは、発狂ねこです(^ ・∀・^)
さきほど、昔作った曲がPCに残っていたのでYouTubeにアップしました。
とってもシンプルなバトルBGMをイメージした曲です。
よろしければ聴いてみて下さい。
SingerSongWriterというソフトを使って作成していました。
新しいバージョンはボーカロイドと同期させたりできるみたいですね!
外部音源も入れて本格的にやるとかなり大変ですが、このくらいのシンプルなものなら手が空いた時にちょくちょく作っていこうかなと思います(^ ・∀・^)
女の子モンスターと行くサマナーズウォー その8
こんばんは、発狂ねこです~(^ ・∀・^)
「女の子モンスターと行くサマナーズウォー その8」をアップしました(´▽`^)
今回はシナリオ「タモール砂漠」を途中まで進めています。
ただ敵が強くなってきて、サクサク進められなくなってきました( ;∀;)
巨人の2階を回りながら、気長に頑張っていきます。



